Tujuan saya memberikan trik membuat scroll ini adalah agar membuat tampilan blog anda terlihat rapih dan tidak memanjang. kali ini saya akan memberikan triknya yang sangat mudah apalagi untuk blogger pemula. langsung saja pada tutorial membuat scroll pada blog.
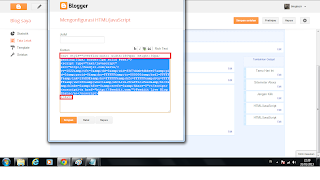
1. Buka Widget yang ingin anda buat scroll
2. Gambar diatas adalah contohnya, dan berikut kodenya
<div style="overflow:auto; width:100%px; height:200px; padding:10px; border:1px solid #eee;">KODE HTML ANDA</div>
Jika berhasil, maka akan seperti gambar dibawah ini
Semoga berhasil dan bermanfaat untuk anda semua.Referensi dari bloglazir.blogspot.com




0 komentar:
Posting Komentar